 初めまして! ecbeing新卒1年目の長谷川 啓人です!
初めまして! ecbeing新卒1年目の長谷川 啓人です!
1年目の新人であるため全くの無名です。有名になりたいので覚えていってください。
はじめに
はい、この記事を開いてくださったそこの貴方! そうです! 就活中であるそこの貴方です!
え、就活生じゃない? なら、貴方は今から就活生です。なりきっておいてください。
では、そんな就活生の読者の皆さまですが……新人エンジニアが何をしているのか具体的にご存じでしょうか? 少なくとも、大学生の僕はほとんど知りませんでした。きっと同じような学生の方は多いはずです。
そこで今回は新人一年目のエンジニアがどのような業務に励んでいるのか、守秘義務の限界ギリギリまで紹介してしまいます!
エンジニアの業務って何?
昨今のエンジニアが携わっている製品の多くはWebアプリケーションです。当社でもそれに違わず、Webアプリケーションの開発と販売が行われています。当然、ピカピカのエンジニア一年生だって、その開発に関わっていきます。
つまり、新人エンジニアが行う業務とはWebアプリケーションの開発なんですね!
……なんて聞いて、現場で働いているエンジニアの具体的な姿を想像できますか? 僕はできません。そもそも、ここまでのお話であれば、学校などで耳にすることがあるはずです。
『C言語』『C#』『JavaScript』『HTML』。これらを用いてWebアプリケーションを開発します、なんて聞いても実際にどのような業務を行うのか、さっぱりでしょう。
なので、こんな教科書通りの説明など捨て置き、もっと踏み入ったお話をしていきます。
Webアプリケーションのフレームワークとは?
Webアプリケーションという言葉をご存じの方は多いはずです。かの有名なTwitter(現:X)やAmazonなども、Webアプリケーションであると理解されている方もいるでしょう。ブラウザ上(ChromeやSafari)で閲覧や利用ができるサービスは大抵がWebアプリケーションです。
では、実際にWebアプリケーションを開発しようとなった時、何から始めるのか。この辺りを教えてくれない学校の講義が多く存在すると感じています。
ですが、当記事ではしっかりとお答えしましょう!
ずばり『フレームワーク』の準備です!!
『フレームワーク』とは、プログラム開発に必要な機能をまとめた枠組みのことです。Webアプリケーションの開発は、この最低限の機能から次々と拡張していくことで行われるのです。僕の実際の業務で扱っているWebアプリケーションも『フレームワーク』の一種を大変に活用しています。
というよりも、プログラミングを行う業務で『フレームワーク』が関わらないことはほぼありません。少なくとも当社の新人エンジニアでは。つまり、新人エンジニアの業務とは『フレームワーク』を取り扱うことと同義であると、そう言っても過言ではないのです。
次項では、その『フレームワーク』の中でも最も有名な『ASP.NET Core』について掘り下げてみましょう。こちらは新人エンジニアである僕が常日頃からお世話になっている『フレームワーク』です。『ASP.NET Core』を使いこなすことができれば、1年目の業務で困ることはないでしょうし、面接での自己PRでも力強い味方になってくれるはずです!
実践! フレームワークの活用!
準備してみよう!
では、実際にフレームワークを活用してWebアプリケーションを作ってみましょう!
プログラミングなんてやったことないよって方でも大丈夫。要求される知識なんてほとんどありません。まずはお使いのPCを起動しましょう。ノートPCでも全然平気です。
必要なソフトはみんな大好きVisual Studioだけ! ご自身のPCにインストールされていない方は以下のURLよりダウンロードとインストールを行ってください。
インストールされたVisual Studioを起動すると以下のような画面が始まるはずです。
① 『新しいプロジェクトの作成』をクリックしてください。

② 次の画面では『ASP.Net Core Web アプリ(Model-View-Controller)』をダブルクリックです。似ている名前が多いので注意してください!

③ するとプロジェクト名を決める画面が出てきますが、ここはそのまま次へ行っても好きな名前を付けても構いません。

④ 最後になんだかよくわからない選択肢がいくつも出てきますが、気にせずにそのまま作成をクリックしましょう!

はい、これでWebアプリケーションの基礎は完成です。
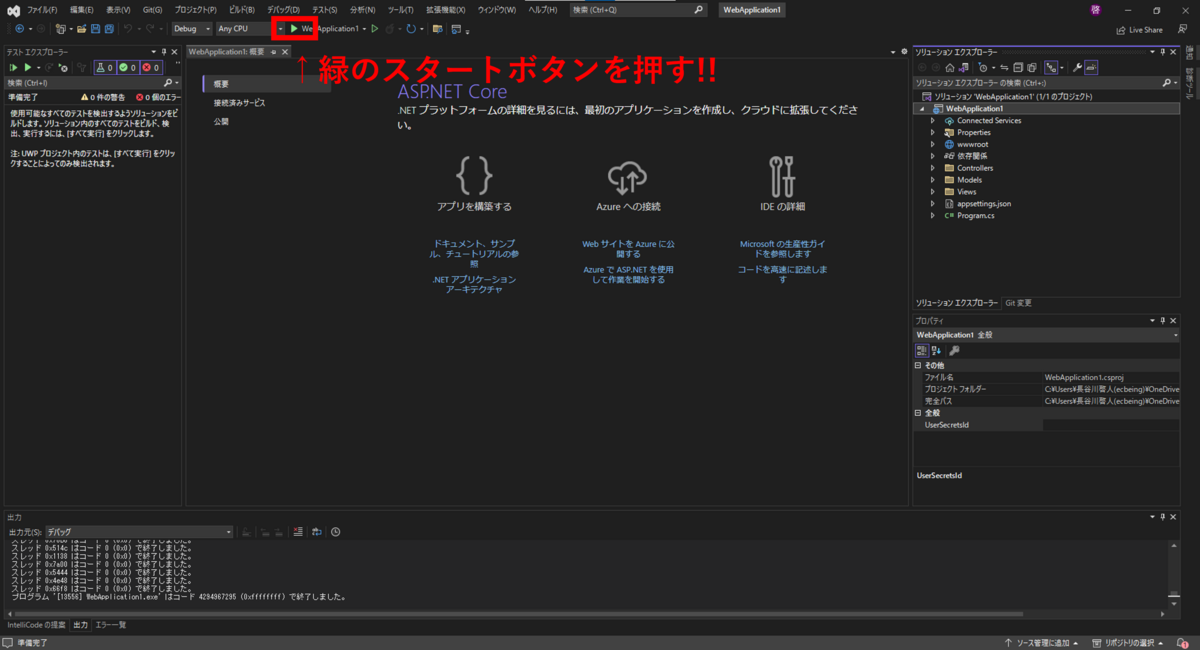
⑤ Visual Studioの開発画面が表示されますが、一旦落ち着いて上部にある緑のスタートボタンを押してみましょう。

⑥ 起動すると勝手にブラウザが立ち上がり、Webアプリケーションで準備されたページが表示されるはずです。

ねっ、意外と簡単でしょう?
開発してみよう!
詳しい仕組みなどをここでは解説しません。あくまで雰囲気を感じ取ってもらうためにも、簡単な開発を行ってみましょう。
① Visual Studio画面右にあるメニューから、
『Views』>『Home』>『index.cshtml』をクリックして開いてください。HTMLについて勉強したことがあるならば、なんとなく理解できるかもしれません。そうでない方も、7行目(人によって微妙に異なるかも)の『Learn About』と書かれている箇所に好きな文章を書き込んでください。

② 書き込めたらもう一度、緑色のスタートボタンから起動してみます。すると、書き込んだ文章がWebアプリケーションのページに反映されているはずです。

ねっ、段々とわかってきたでしょう?
では、ちょっとだけ難易度を上げてみます!!
③ 今度は『Controllers』>『HomeController.cs』をクリックして開いてください。
『public IActionResult Index()』と書かれている行があるのがわかりますか? その2行下に『return View();』とあるはずです。この括弧の中に好きな数字を入れましょう。

④ 続いて、『index.cshtml』を再び開きます。先ほど好きな文章を書きこんだ行の頭に『@Model』を入力してください。ただし、終わりに空白を入れることを忘れずに!

⑤ この『@Model』は『HomeController』で入力されたデータを受け取ることを示しています。なんとなく、どうなるかわかりましたか? 焦らずにWebアプリケーションを起動して確認してみます! 緑色のスタートボタンでしたね!!
ちゃんと『HomeController』で入力した数字が表示されるはずです!

ねっ、エンジニアになれる気がしてきたでしょう?
勘の良い方ならば気付いたかもしれませんが、『HomeController』で渡す値をプログラミングで編集することで、状況に応じて異なる表示にするなど様々な工夫ができます。
例えば、商品の名前と値段、画像をプログラミングで読み込むことができれば、Amazonのようにたくさんの商品情報を閲覧できるWebアプリケーションを作ることができるでしょう。利用者の投稿を読み込む機能を用意できれば、Twitter(現:X)やTikTokのようなSNSだって作れちゃいます。
流石にそれらのサービスを開発するとなると難易度は高いですが、それでもベースとなる技術は同じなのです。地道に学んでいけば、そういった高度なWebアプリケーションだって理解できるようになります。
さいごに
学校で学ぶプログラミング言語には『HTML』やら、『JavaScript』やら、『C#』やら、『VB.NET』やら……実に多くの種類が存在していますが、結局のところは『フレームワーク』を活用するために必要になってくる知識です。
当然、『フレームワーク』にも種類があり、ものによって仕組みや必要なプログラミング言語の知識などは変わってきます。ですが、Webアプリケーションの『フレームワーク』であれば、共通していることは多くあります。
もしも、就職後に同期と差をつけたいのならば、『ASP.NET Core』について学んでおくことはお勧めです! 開発に必要なことを調べていけば、自然とプログラミング言語も身についていきます。何より、実際に完成したものを見ながら勉強できれば、モチベーションに繋がっていきますからね!
お知らせ
ecbeingでは新進気鋭なエンジニアを募集しております!
careers.ecbeing.tech