
こんにちは、堀内です。
最近Googleの検索ランキングの要因にもなると話題のCore Web Vitalsについて、弊社での取り組み方をお伝えしていきたいと思います。
CoreWebVitalsは界隈ではものすごく有名なので、いろいろな方が説明記事を公開されています。
なので今回は、Core Web Vitals自体は軽く触れる程度として当社での取り組み中心に話していきたいと思います。
Core Web Vitalsとは
Google社が運営しているweb.devというパフォーマンス対策をとりまとめたサイトで紹介されています。
Core Web Vitalsはユーザー体験の良さという観点を重視してスコア化した指標となります。
※これまでもpagespeed insights(当時)でサイトパフォーマンスの計測などは行えましたが、サイトの表示速度の色が強めでした。
Core Web Vitalsの指標
3つの指標が示されています。
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP)
ファーストビューの中でメインコンテンツと判断された要素がどれくらいの速さで表示されたかを示します。
そのページを閲覧するユーザーに対して、目的のコンテンツを素早く提供することによるユーザー体験の良さとなります。
First Input Delay (FID)
First Input Delay (FID)
ユーザーがボタンのクリックなどの何かしらの操作をしたときに、ブラウザが操作を開始するまでの速さを示します。
ユーザーの操作を滞りなく速やかに開始することによるユーザー体験の良さとなります。
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS)
画面のレンダリングの過程で、画面上に表示された要素がどれほど移動したかの量を示します。
ユーザーが期待する操作を邪魔せずにコンテンツを提供することによるユーザー体験の良さとなります。
※言葉で表現するとわかりづらいので、上記リンク先の動画を見ていただければすんなり理解できると思います!
当社での取り組み方について
お待たせしました。ここから本題となります。
Core Web Vitalsは理想で言いますと各ページに対してそれぞれ適切な施策を施していく必要があります。
ただし、ECサイトなどカテゴリ一つとっても多数のページが存在したりするため、一律で同じ施策を適用できません。
また、それらすべてを一つ一つ対策していくのは運用面からも現実的とは言えません。
共通化できるところは共通化しつつ必要な分だけ個々のページとして対策を組んでいく必要がありました。
pagespeed insights(lighthouse)で改善個所を調べる
まずはどこに課題が存在するかを調べる必要があります。
公開されているサイトであればpagespeed insightsのサイトでURLを指定して調査できます。
非公開のサイトであればChromeの開発者ツール(F12)にあるlighthouseを使用して同様の調査ができます。

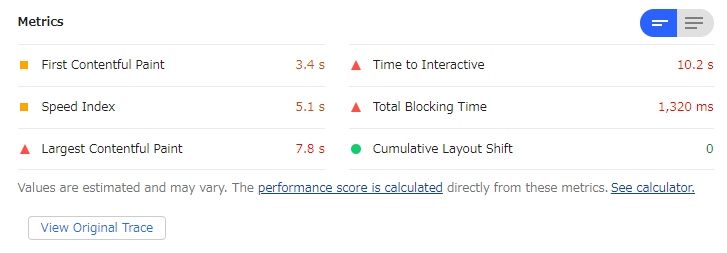
結果レポートに改善すべき対策が示されるので、そこから対策を検討していきます。

また、上記レポートに表示される各指標をもとにスコアが算出されますが、指標ごとにスコアの配分が異なるため何を対策していくかの判断材料の一つとしてください。

- See calculatorリンクをクリックするとスコア毎の比率と、どれ程改善すればスコアがどう遷移するかのシミュレートができます。
- View Original Traceリンクをクリックするとスコア算出に使用したPerformanceタブの分析結果を表示できます。具体的な読込や描画のタイミングはこちらで確認します。
クリティカルレンダリングパスの最適化
クリティカルレンダリングパスの最適化とは、ざっくり言いますとページが表示され始めるまでの処理を交通整理して少しでも早く表示するようにするということです。
- javascript
ファーストビューに不要なscriptタグにdefer属性を指定して処理を非同期化する対策を取りました。
defer属性であれば、deferを付けたscript同士で実行順序が維持されるためscript間の依存関係に悩むことはありません。
※async属性を使用してしまうと、読み込み完了後に順不同で実行されてしまうため採用は見送りました。
<script src="xxx.js" defer>
HTML上に直接記述したscriptタグにはdefer属性を指定できないのでjsファイル化するか検討が必要になります。
<script defer> ・・・・ </script>
- css
ファーストビューのcssをHTMLに直接記述する方法が公式で提案されていますが、デザインの管理運用などの理由によりファーストビュー部分のCSSを切り出して、それ以外を非同期化する方法を採用しました。
スタイルの適用順が変わるので、切り出す際は順序がおかしくならないよう気をつけてください。
<HEAD> <link ・・・ href="A.css"> <link ・・・ href="B.css"> <link ・・・ href="C.css"> <link ・・・ href="D.css"> </HEAD>

<HEAD> ・・・ <link ・・・ href="共通Firstview.css"> <link ・・・ href="画面Firstview.css"> <link ・・・ href="A.css" 【非同期読込】> <link ・・・ href="B.css" 【非同期読込】> <link ・・・ href="C.css" 【非同期読込】> <link ・・・ href="D.css" 【非同期読込】> ・・・ </HEAD>
cssファイルの読み込み分だけ速度は遅くなりますが、この方式でも十分なスコアアップの確認が取れました。
cssファイルの非同期化はについては、ブラウザのサポート範囲によって対策も異なってきますので採用時にはご注意ください。
当社ではmedia="print"としておき読み込み完了後にメディアタイプを切り替える方式をとりました。
IEなどを切れるならrel="preload"の方式を使用するのが良いと思います。
<link rel="stylesheet" href="xxxx.css" media="print" onload="this.media='all'">
既存サイトで既に組みあがっているcssを分解してファーストビュー用cssを作成する際は、Chrome devtool coverageなどを使用して画面で使用しているcssを調べたりすることもできます。ここら辺はあまりズバッとやれるようなものはありませんでした...。
- 画像読み込み速度の向上
ページによってメインコンテンツが異なりますのでシステム的に一律な対応というのものは行わず、headタグでリソースの先読みを指示できる枠組みを用意しました。
<head> <link rel="preload" as="image" href="xxxx.jpg"> </head>
webp画像(+webp対象外ブラウザ用の代替画像)を一式で用意できるのであれば、picture要素を使用するのもいいと思います。
<picture> <source type="image/webp" srcset="xxxx.webp"> <img type="image/jpeg" src="xxxx.jpg"> </picture>
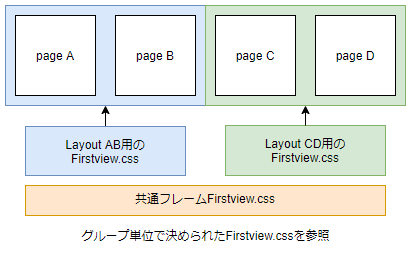
ページのグループ化
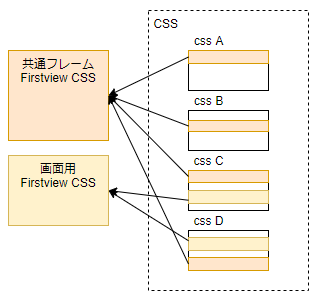
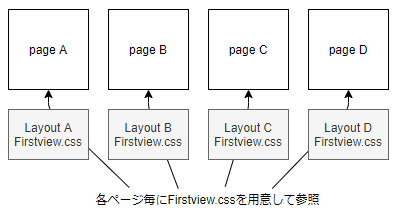
前述のcssにて説明しました共通Firstview.cssと画面Firstview.cssですが、特に対応せずに適用しようとした場合以下のようになると思います。

画面用のcssを1ページずつ用意するのは運用保守の面からも負荷が高いため
ページのメインコンテンツ構成が同様となるページをグループ化して、その単位でファーストビューのcssを切り替えられるような仕掛けを組み込みました。

その際、ある程度の差異は吸収して分割しすぎないことも意識したほうがいいと思います。
ページ単位で対策前後の切り替え
ページの作りによってはJavaScriptを組み替えたりページレイアウトの調整が必要になる場合もあります。
そのため全てのページを一気に切り替えるには工数も大きくかかることもあり、ファーストビュー対象ページに設定したページのみにファーストビュー対応が適用される仕掛けを組み込みました。

さいごに
まずはCore Web Vitalsの施策そのものを理解してください。そのうえで自身のサービスにどう落とし込んでいくかと考えていくのが結果的に一番効率的です。
特に既存サイトに対して対策を行っていく場合は、無理に100点を目指そうとはせず作業工数や保守運用の負荷とトレードオフで、どこまで対応を行うかを検討するのが大切です。
サイトを閲覧するユーザーの体験向上とともに、その施策によるサイト運営している方たちへの負荷軽減も忘れないよう皆でいろいろ検討を行いました。
結局のところは「ユーザーに良い体験をしてもらう」で全部説明できますね(笑)。ここがブレないように頑張っていきましょう!
ecbeingでは段階を踏んでスキルアップしたいエンジニアを募集しています!!