
はじめに
こんにちは!ecbeing の太田です。新卒 2 年目で、普段は新たな SaaS サービスの開発・保守に携わっております。最近は、ちょっとしたツールやバッチなら片手間で作れるようになって、楽しくエンジニアリングしています!
さて今回は、社内向けのシステムを 1 から作った話を紹介したいと思います。
作った背景
今回、社内向けのシステムを作るにあたっての背景からまず説明します。
コンピテンシーとは
もともと社内に「コンピテンシーログ」という、仕組みが存在していました。
まずは コンピテンシー の意味を説明します。
コンピテンシーとは、企業などで人材の活用に用いられる手法で、高業績者の行動特性などと訳されている。 (Wikipedia より引用)
「コンピテンシーログ」では、様々な ""コンピテンシー"" にポイントをつけ、各自が登録し、週末にランキングを発表して盛り上がっていました。「この人、今週頑張ってるな~」というのが数値で可視化されるので、皆のモチベーションアップにも一役買っていました。
- コンピテンシーの例
- 読書 50 ページ → 1 ポイント
- 他の人のヘルプ → 1 ポイント
- 役立つニュース共有 → 1 ポイント
- LT 登壇 → 2 ポイント
既存システムの課題解決のため
この既存の枠組みは Excel を用いて作られていました。 1 つのシートを皆で共有していたのですが、以下のような課題がありました。
- 入力するのにいちいち Excel を開くのが面倒
- データが蓄積していくと重くなる
運用開始直後のコンピテンシーログは盛り上がっていたのですが、上記の理由もあり徐々にコンピテンシーの入力は減っていってしまいました。
…そこで、再度コンピテンシーログを盛り上げる&自身の勉強も兼ねて、Excel管理を脱却してコンピテンシーを記録するための社内向けシステムを作ろう!という流れに至りました。
制作過程
実際に社内向けシステム(以下、コンピテンシーシステム)を製造していった過程を紹介します。
ユーザーストーリーマッピング
コンピテンシーシステムを製造するうえで、まずは ユーザーストーリーマッピング を用いて要件定義を行いました。詳細は割愛しますが、ユーザーストーリーを時系列に順番に列挙していくという手法です。
 ▲実際に作成したユーザーストーリーマッピング
▲実際に作成したユーザーストーリーマッピング
要件を取りまとめ、最小限の機能として何を実現する必要があるか。というのを整理するのに、ユーザーストーリーマッピングは非常に効果的でした。
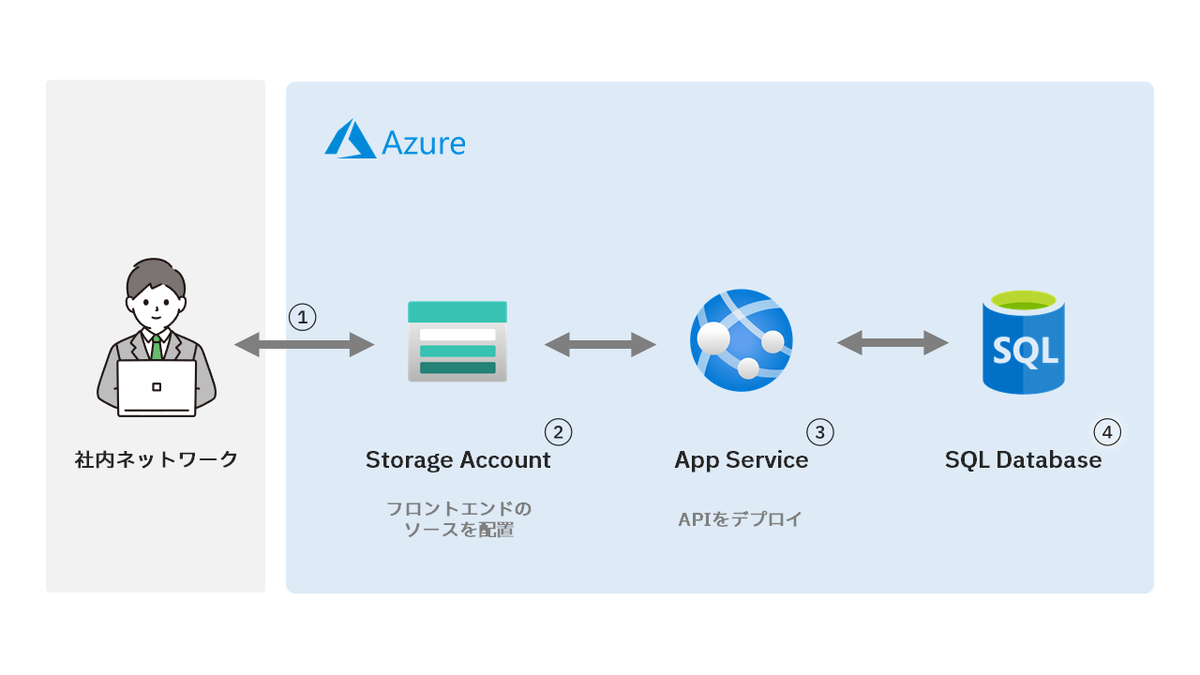
システム構成
ざっくりと以下のようなシンプルな構成に落ち着きました。

① 接続制限
名前などの個人情報が含まれるため、基本的に社内ネットワークのみ接続可能としました。
②Azure Storage
Azure Storage の静的 Web サイトホスティング機能を利用して、フロントエンドのソースを配置することにしました。簡単にアクセス制限等を設定することができ、他のリソースも Azure で構成しているために採用しました。
③Azure App Service
API は C#で書いたプログラムをAzure App Serviceにデプロイしました。
こちらのAPIも社内ネットワークのみ接続可能としています。
④Azure SQL Database
Azure 上に SQL Server で DB を立ててデータを保存しました。
また、インフラ構築自体は Terraform を利用しました。
Terraform については以前記事を書いたのでこちらも是非ご覧下さい。
新卒エンジニアがTerraformでインフラ構築やってみた - ecbeing labs(イーシービーイング・ラボ)
API
そもそも API 自体を 1 から設計・開発したことがなかったため、まずは API の学習を行いました。REST API や OpenAPI に関して、会社の書籍やネット上で一通り知識を得てから API の設計をはじめました。
主に必要な DB のテーブルとしては以下の 3 つがありました。
- ユーザー
- カテゴリ ... コンピテンシーの種類(読書、ニュース共有、など)
- ログ ... どのユーザーがどのカテゴリでポイントを獲得したかのログ
まずはこの 3 つのテーブルに対する基本的な CRUD を行うAPI を実装しました。
また、その他の機能として「週次のランキング結果を取得する API」も実装しました。毎週末に手動でデータを集計しなくとも、フロントエンドから API を叩くだけで結果を取れるようにしたかったためです。
フロントエンド
一通りコンピテンシーシステムの API を先に実装してから、フロントエンド開発に着手しました。言語は、社内でもナレッジの多い Vue.js+Node.js を採用することにしました。
また、フロントエンド開発にあたって、下記のような工夫により、効率的な開発を実現することが出来ました。
フレームワーク BootstrapVue の採用
1 から画面を作っていては大変だったので、何かしらのフレームワークに頼ることにしました。この BootstrapVue は、名前の通り、Bootstrap を Vue.js で簡単に使える UI フレームワークです。もともと使用経験のある Bootstrap が元になっていたので、比較的簡単に使用することができました。デメリットとして、ドキュメントは英語しかありませんでしたが、平易な英語で書かれていたため、難なく読むことができました。
アトミックデザイン の採用
 ▲アトミックデザインのイメージ図
▲アトミックデザインのイメージ図
詳細は割愛しますが、アトミックデザインとは、Web ページを小さなパーツに分解してデザインを作っていく手法です。この手法のメリットとして「デザインの変更が容易」「部品が使い回せる」が挙げられます。その分ファイル数は増えてしまいますが、複数箇所に同じパーツが使われているので、少し修正したい場合の変更が容易で非常に恩恵を感じることができました。
データ移行
以前の Excel シートからのデータ移行を行いました。
データ設計をしっかり行ったので問題なし!…と言いたかったのですが、数字を入れるべきカラムにExcel シートで文字を無理矢理入れていたり、Excel シートに入っていた文字数(移行元データ)が DB側(移行先)の文字数制限を超過していたり、など考慮不足の点は多々出てきました。幸い今回は Excel シートのログ件数が 1500 件程度だったので、手直しで何とかなりました。
リリース
設計・製造まで、3ヶ月かかりました。業務の合間を縫って作っていましたが、楽しくなってきたので夜遅くまで熱中して作ることもありました(やりすぎて少し怒られたのはここだけの話)。そしてついに、コンピテンシーシステムが世にはばたく時が訪れます。
以下、実際のコンピテンシーシステムの画面をご紹介します。(一部、個人情報のためモザイクとさせていただきます。)
 ▲コンピテンシーログの一覧画面▲
▲コンピテンシーログの一覧画面▲
各人が獲得したコンピテンシーログが一覧表示されます。
ユーザーやカテゴリ、日付で絞ることもできます。
各ログの右側にあるボタンは、それぞれ「修正」「複製」「加点」を行うことが出来ます。
 ▲コンピテンシーログの登録画面▲
▲コンピテンシーログの登録画面▲
複数のユーザーを同時に選択できるほか、よく登録されている人気のカテゴリも表示。
最近登録されたログから簡単に入力できる導線も用意しています。
 ▲ランキング画面▲
▲ランキング画面▲
期間を絞ってコンピテンシーの獲得ポイントランキングを表示できます。上位3位までは「OPEN」ボタンがついており、大人数が集まるビデオ会議で1人ずつ発表なんて使い方も可能(上記画面では2,3位をOPEN済の状態)。画面下部に設置したMUSIC PLAYERでBGMを流すことで、楽しくランキング発表ができる工夫をしています。また、各人の右についている「今週何した?」ボタンを押すと、その人が獲得したポイントの内訳も見ることができるようになっています。
 ▲コンピテンシーログの読み込み中画面▲
▲コンピテンシーログの読み込み中画面▲
コンピテンシーログではAzure App Serviceの無料プランを利用している関係で、APIを常時起動させることができません。そのため、APIの起動まで読み込み時間が発生します。そこで待ち時間の間に、ランダムでエンジニア格言が表示されるようにしました(笑)
アップデート
コンピテンシーシステムのリリース後も少し話は続きます。
週次アップデート
自分で作ったシステムには愛着が湧くと同時に、多くの課題点も見つかります。ほぼ毎週何かしらのアップデート(主にデザイン面)を実施しました。
- 実施したアップデート
- ランキングをグラフで表示する機能
- 複数人のコンピテンシーを同時に登録する機能
- 優れたログに加点・コメントを行える機能
- チームごとにポイント数を競う機能 etc…
アップデートは現在手動で行っているのですが、いずれ Azure Pipelines を活用して自動デプロイを行えるようにしたいと考えています。
Azure Pipelines に関して以前書いたこちらの記事も合わせてどうぞ!
CI/CD入門!Azure Pipelines とは? - ecbeing labs(イーシービーイング・ラボ)
リファクタリング
スピード重視で開発を行ったため、ソースコードはキレイと言えるものではありませんでした。特にフロントエンドは、アトミックデザインを採用してはいるものの以下のような課題が残っています。
- ソースコード内のルールが統一されていない
- 1 ファイルのソース量が多い(ファイルを分割できていない)
いつまでも 1 人で管理するのではなく、いずれ他の人も管理できるようなソースにするため、今もなおリファクタリングは継続しています。
学び
コンピテンシーシステムを作るにあたって得られた学びを紹介していきます。
すぐ使わないものは作らない
これは YAGNI("You ain't gonna need it")原則とも呼ばれる大変有名な言葉で、もちろん知っていましたが、それでも守ることができませんでした。
一番厄介だったのはDB 設計です。何かしら使うだろう、と「状態管理」のカラム(有効、無効などが入る)をとりあえず全てのテーブルに追加したのですが、このカラムを追加したせいで API/バックエンド全てでこのカラムを考慮する必要が発生し、一方で恩恵があまりないため、非常に厄介な存在になってしまいました。
自分で作ったものは愛着が湧く
一度同じことを書きましたが、やはり自分の作ったシステムが実際に稼働しているのは愛着が湧きます。特に 1 から設計製造したシステムなら尚更。初期の設計フェーズで考慮したことや、製造で苦しんだ部分など、普通に使っているだけでも色々な思い出が浮かんできます。
好きに触れる土台があるのは強い
ある程度好きに触れる、実際に動く環境があるというのは強いです。試したい技術をいち早く適用して実験することができ、2 年目の自分にはかなりありがたかったです。
最後に
1から設計製造を経て、無事に社内システムを完成させることができました。多くの学び・経験を得られたほか、自信にも繋がりました。まだ課題も多く残っていますが、ひとまず最小限の機能は実装できたのでとても満足しています。
一方で、1人で開発を進める限界というのも感じました。今回はそこまで大規模開発ではありませんでしたが、いずれ巨大なシステムを作るとなると絶対に1人では難しいと思います。1人で作れたとしても、運用・保守は1人では抱えきれません(アップデートしない前提なら問題ありませんが)。今後は、ただやりたいことを実現するだけではなく、いかにキレイに実現できるか(クリーンアーキテクチャなど)を学んでいきたいと思いました。
ということで今回は、「エンジニアのがんばりを可視化する社内システムを作った話」をご紹介しました。皆さんも何か課題があれば技術で解決してみてはいかがでしょうか!
ecbeing では、技術で課題解決をしたい人を募集しています!
careers.ecbeing.tech